最近のウェブサービスの進化は速いもので、htmlやCSSなどのコードが書けなくても、絵が描ければサイトを作成できるようになってきています。
そこで今回は、コードの知識が無くても、マウスでサイトデザイン・レイアウトできる無料・有料サービスを集めてみました。
PC向けサイト作成用
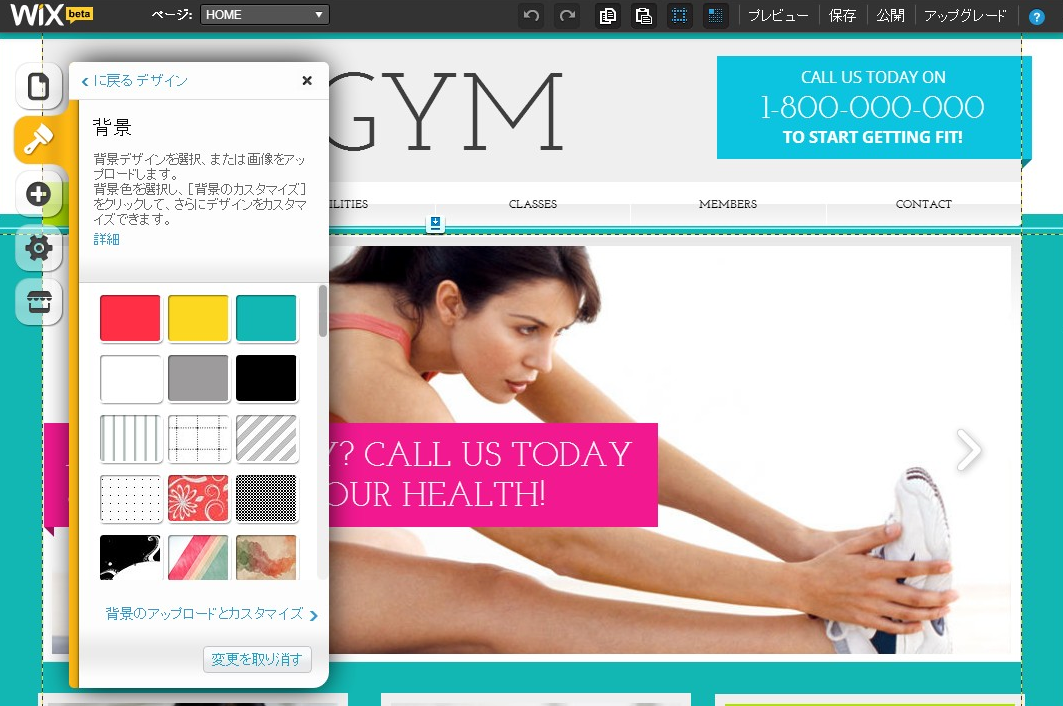
1. Wix
ドラッグ&ドロップで、デザイン・レイアウトが自由自在にできる。おしゃれなテーマテンプレートも充実している。html5で作成されるのも特長。

デザイナー&コーダーいらなくなるかも?!ウェブツール『WiX』 | A!@attrip
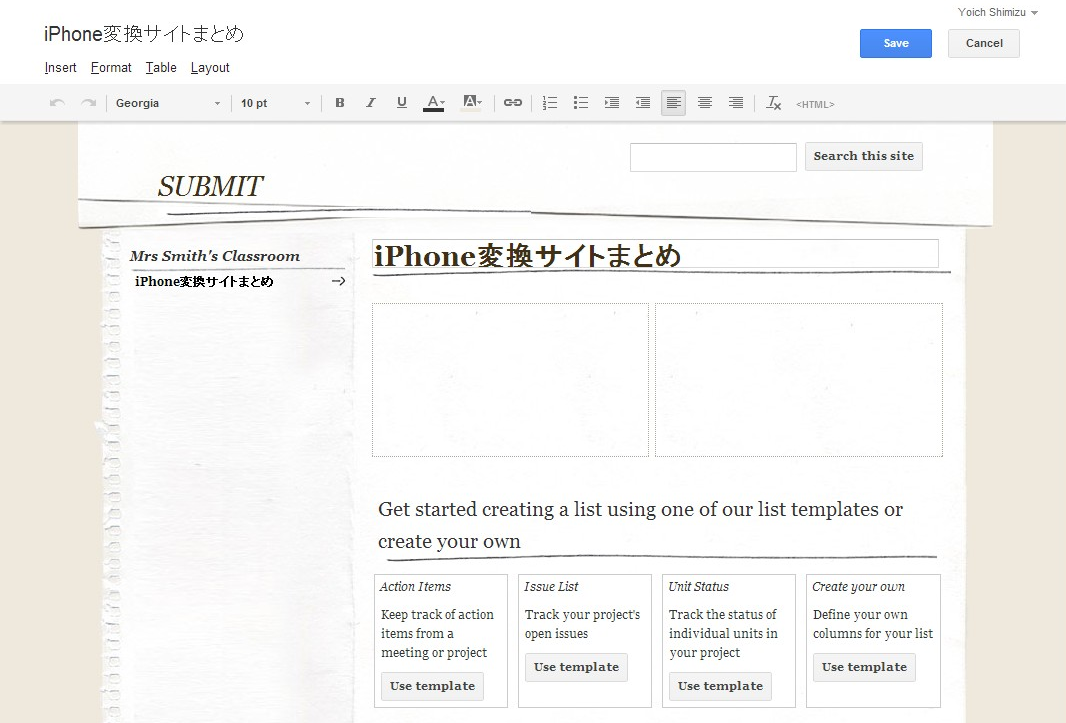
2. Google サイト
Googleのサイト作成サービス。まるでWordのような使い心地。
テーマのおしゃれ度と充実度はまあまあかなぁ。

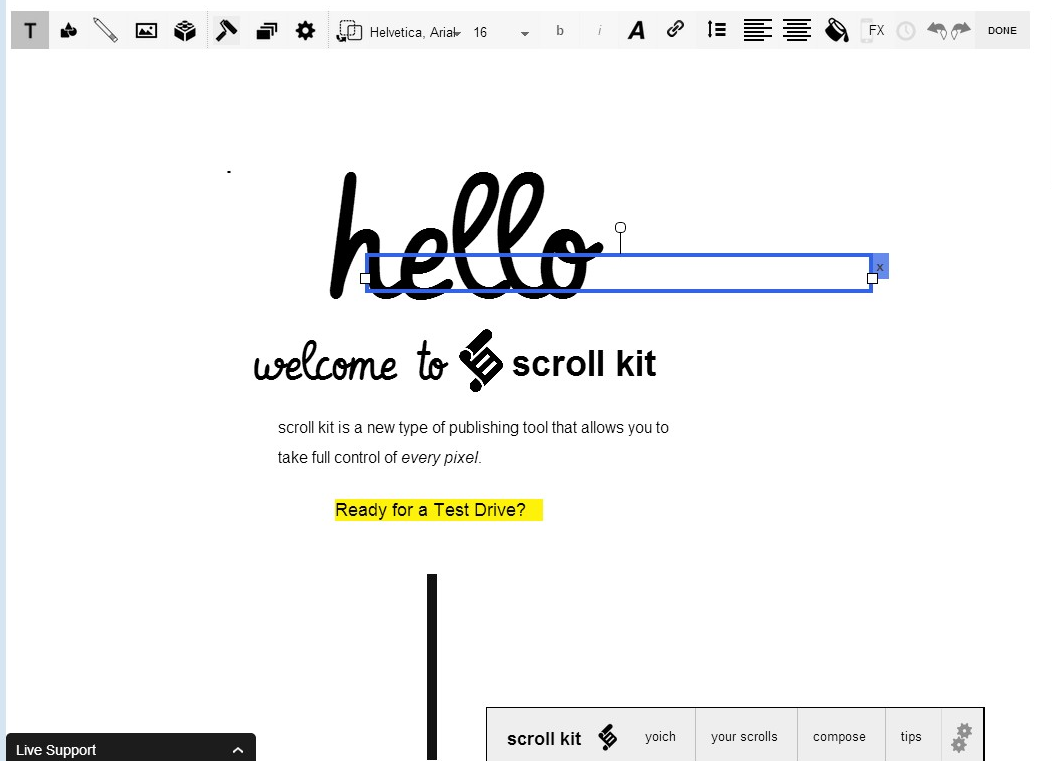
3. Scroll Kit
下へスクロールするランディングページ作成などに便利。絵まで描けてしまうほど自由度高い。

html解らなくてもサイト作成可能!Scroll Kitを使ってみた!最高です! | A!@attrip
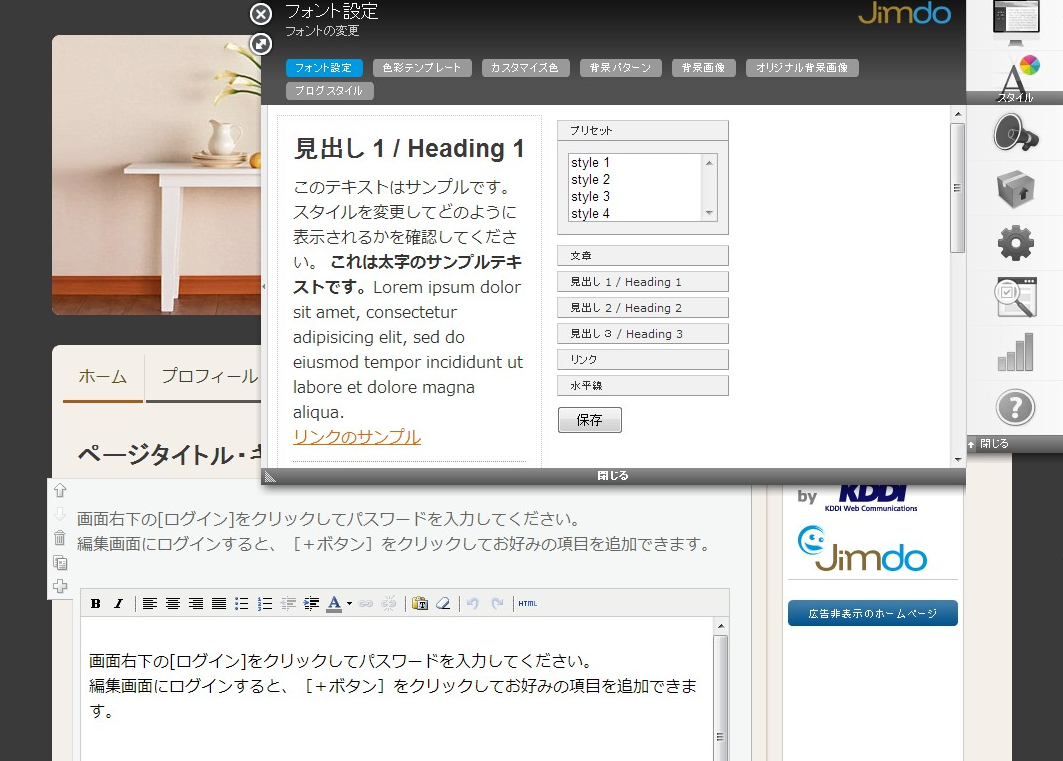
4. Jimdo
たくさんのテーマから選び、編集していく。レイアウトの自由度は低いが、初心者には丁度いいかも。

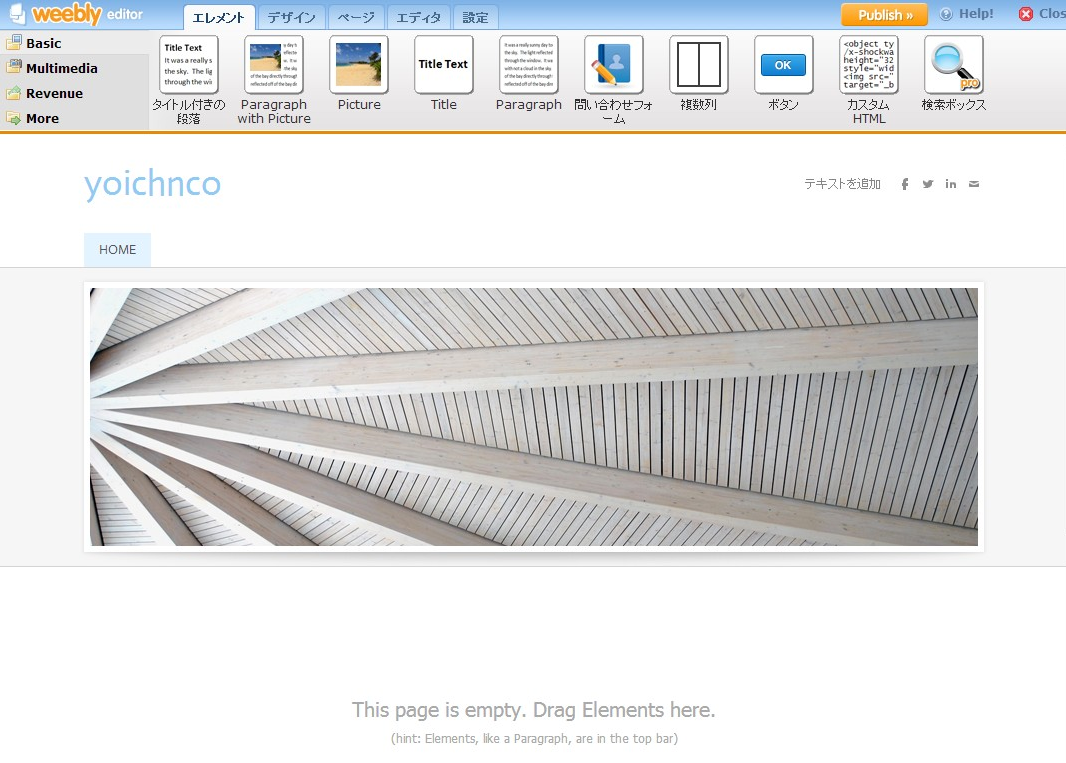
5. Weebly
ドラッグ&ドロップでのデザインの自由度は低いが、テーマが充実している。また、直接htmlの編集ができる。お問い合わせフォームなども作成できる。

6. Divshot
細かい設定ができるので、ウェブアプリのUX、UI設計もできる。htmlをダウンロードできるのはありがたい。

スマホ向けサイト作成用
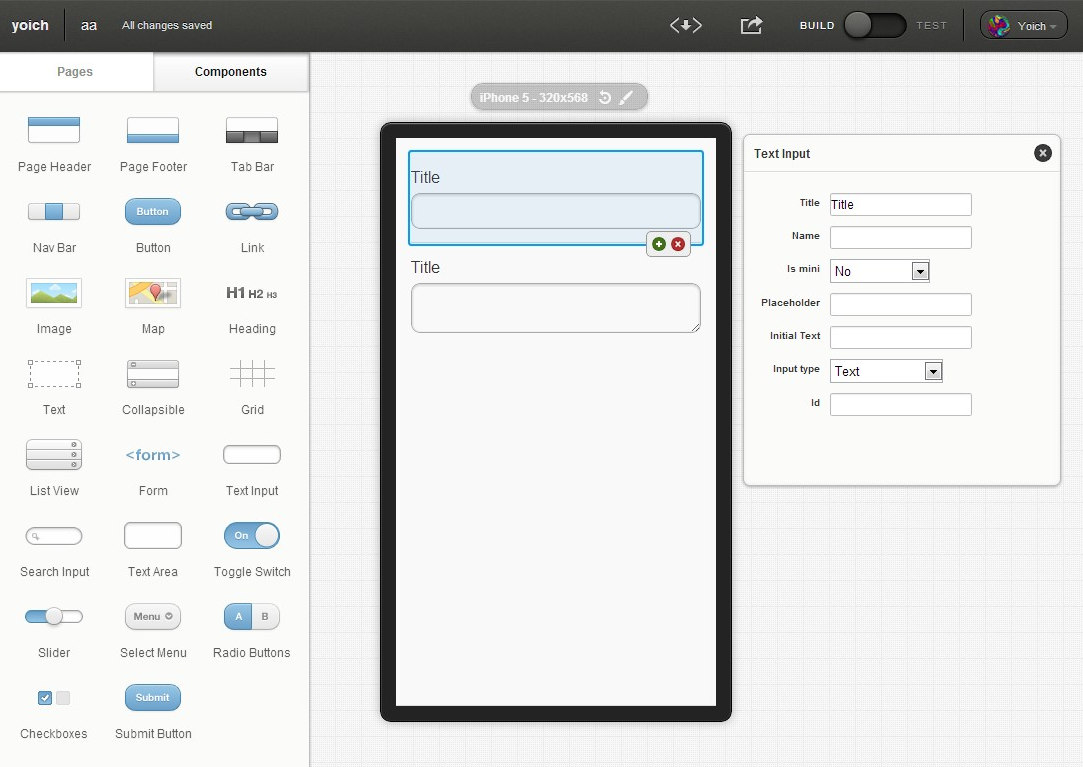
7. Codiqa
スマホのレイアウトがさくさく出来上がっていく。
元からスマホっぽいCSSが適用されていて、誰でもそれなりのスマホサイトが作れる。
htmlで出力されるのも嬉しい。

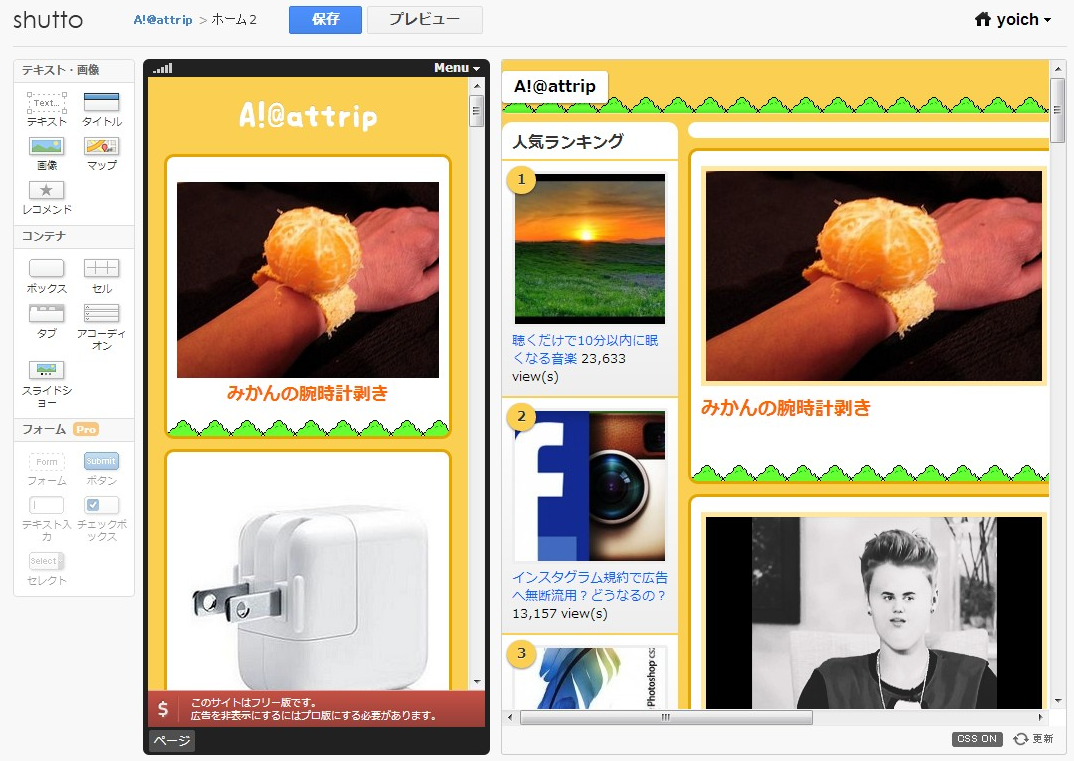
8. shutto
既存サイトの要素をドラッグ&ドロップだけでさくさくスマホ用レイアウトにしていける。

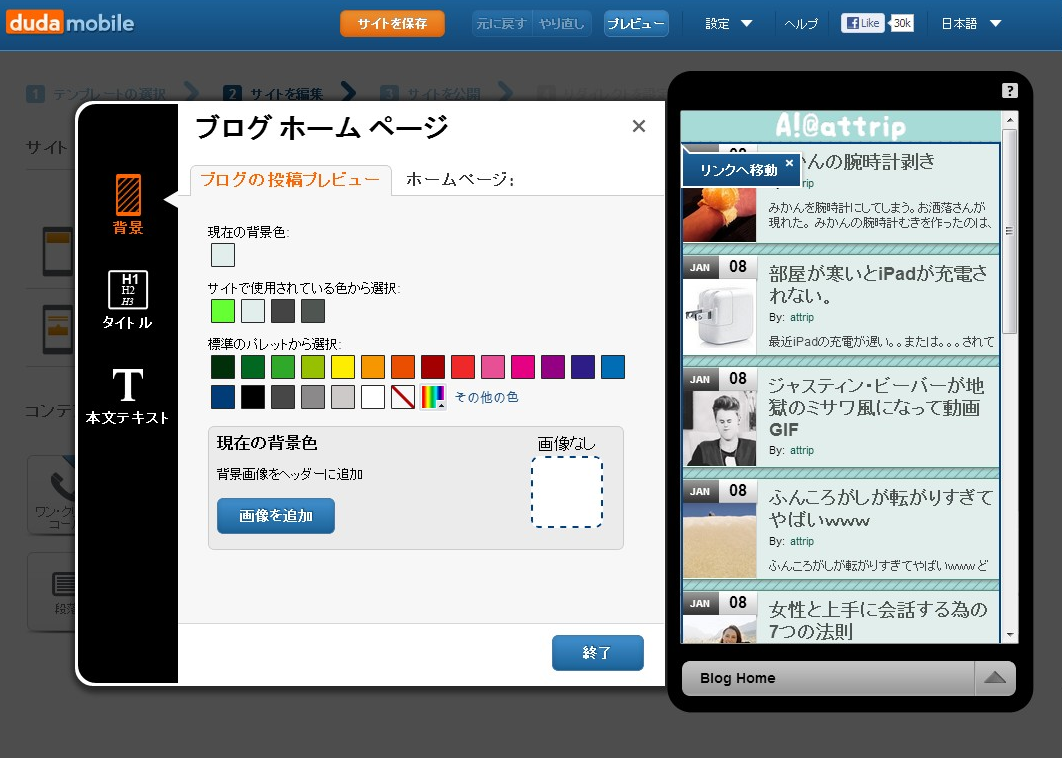
9. DudaMobile
既存サイトのレイアウトをドラッグ&ドロップでみるみるスマホ用に変換。

ダウンロード型ソフトウェア
10. Adobe Muse
こちらは、画像ソフトのようにレイアウトするだけで、コード化されるソフト。
使ったことは無いが、気になる存在。
11. Visual Site Designer | CoffeeCup Software
海外で人気のウェブ開発ソフト。上のAdobe Museと同じく、レイアウトするだけで、コード化される。
ダウンロード型のソフトウェアが良くまとまっています。↓
Top 10 Web Design Software Review
おまけ。最初からオシャレなテーマが用意されているブログ系
以下に紹介するサイトのレイアウトをごりごり変更するには、htmlやCSSの知識を必要としますが、元々あるテンプレートの数も豊富で、更新も簡単なので、レイアウトごりごりいじらないよ!という方にはこちらのサービスがおすすめです。
12. Tumblr
更新のしやすさなど、ブログメディアとしては最高。テーマも有料から無料まで、超充実している。
ただし、テーマのデザインやレイアウトをいじるにはhtml&CSSの知識が不可欠。
13. Blogger
Googleのブログ。
テーマも多く、海外ではユーザー多い。
14. WordPress
動的サイト構築の世界標準であるWordPressも、 最新標準テーマの「Twenty Twelve」は、管理画面から色や背景を変更できます。
感想
レイアウトが自由にできる反面、更新が頻繁なサイトだと、結構骨のある作業になります。
また、せっかく作ったレイアウトなのに、htmlやCSSでダウンロードできるサービスは流石に少ないなぁ。あればいいのになぁ。







自分の会社の宣伝混じってるな。