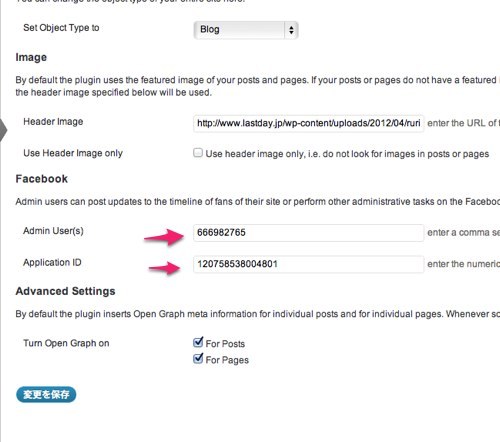
WordPressのOGP設定は「Open Graph Pro」がベストです。
Open Graph Pro を使うのが便利です。

WordPressのOGP設定は「Open Graph Pro」がベスト | Last Day. jp
使い方については、友達のrayくんがブログにしています。
大変判りやすい説明で助かりますw
口頭で伝えただけなんだけどね。
その次のブログでは、OGPで確認した方が良いよい!と
すばらしい流れでした。
しかし!!!
けど、ぼくは、これを更に改造したこれを使っています。
[browsershot url=”http://mbdb.jp/hacks/WordPress/wp-ogp-customized.html” width=”600″]
WPのOGP実装はこれで決まり? 「WP-OGP Customized」がイイね! | [M] mbdb
—————-以下昔の記事いまは、使ってない。—–
しかし!!!
肝心なOGPの設定にエラーを発見しました。
Facebookでエラーが出ている事を伝えました。
原因は、これです。
Open Graphe ProでOGPのセッティングしている人は、同じようなエラーが出ているんじゃないかな?
出てたエラーは、これ
Inferred Property: The ‘og:description’ property should be explicitly provided, even if a value can be inferred from other tags.
解決方法
[php]
[/php]
上のmetaは、日本語ですよ!って教えるタグ
下のmetaは、discriptionをプラグインがうまくひろってこれないときがあるので、WordPressのタグを使って抽出させる。
日本語のサイトですよ!って伝えるタグが足りません。
それによってdiscriptionがちゃんと読めなかったりします。
結論
プラグインを完全にしようしちゃだめね。。。
ちゃんとOGPをurlリンター(urlデバッカー)で確認しみよう!
WordPressのOGP設定は「Open Graph Pro」がオススメ、エラー出た時の対処方法 | A!@attrip






